Trying to resize an image? Want to Resize an Image in Paint 3D without losing quality? Everyone feels that Image resizing is the toughest thing while uploading to the internet or sending to others. There are many online and offline methods to resize an image.
From those methods, I have chosen one of the best offline methods to show you in this article. So, go through this article and this will helps you in resizing an image in Paint 3D without losing quality.
What is Image Resizing
Image Resizing is nothing but the altering of the image size without cutting or trimming anything out. The main reason to resize is to reduce the file size and dimensions. Also, resizing helps to fit the image in a certain space like a blog post, social media and etc.,
Types of Image Resizing
Resizing Image Pixels – Increasing or decreasing the physical dimension of the image.
Resizing Image Size – In this type of resizing, no physical dimensions of the image are decreased or increased but just the image storage space is reduced. This type is very helpful while uploading a large image on a platform where the image size has limitations.
Why Image Resizing is needed
Image resizing is needed and necessary in every part of the internet. Most websites have image size restrictions while uploading and then Image resizing is worth it. Also, we don’t want to make our website or a blog take more time to load. In the same way, uploading a larger size image takes much time to upload. So, to decrease the loading time and uploading time, resizing helps a lot.
How to Resize an Image in Paint 3D without losing image quality

This section will let you know to resize an Image in Paint 3D without losing quality.
Total Time: 3 minutes
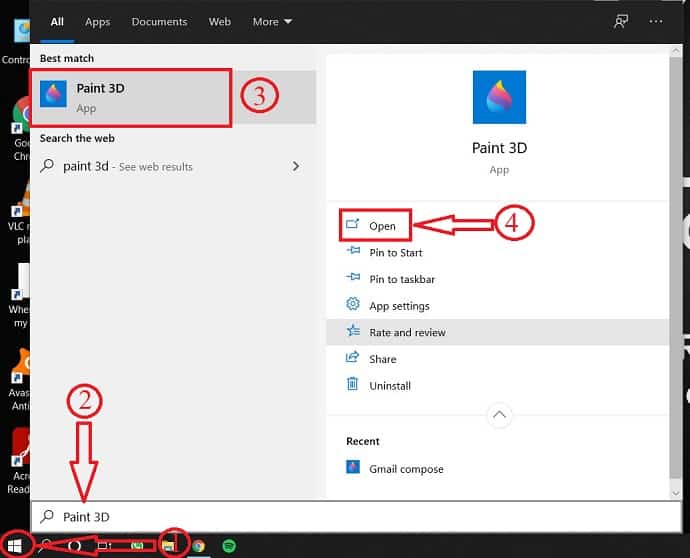
Step-1: Launch Paint 3D

Press the Windows key on your keyboard and search for Paint 3D.
From the search results, Select paint 3D and click on “open”.
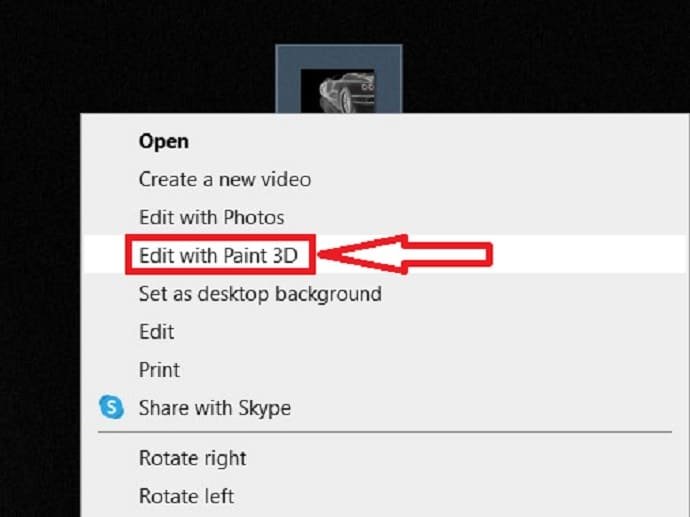
Step-2: Importing Image

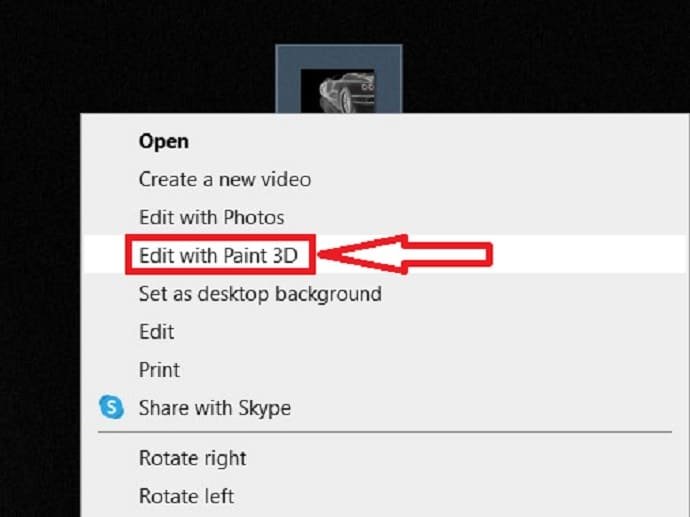
Choose the image, right click on it and select edit with Paint 3D.
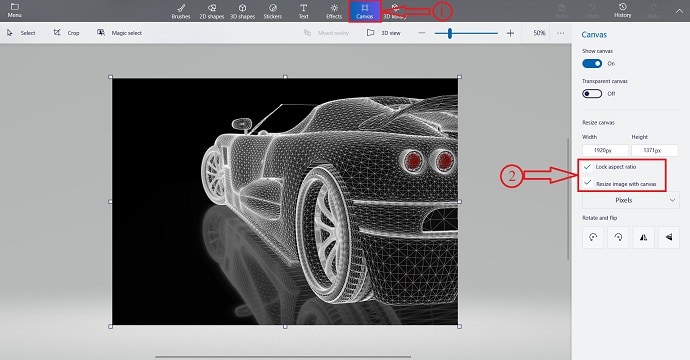
Step-3: Canvas options

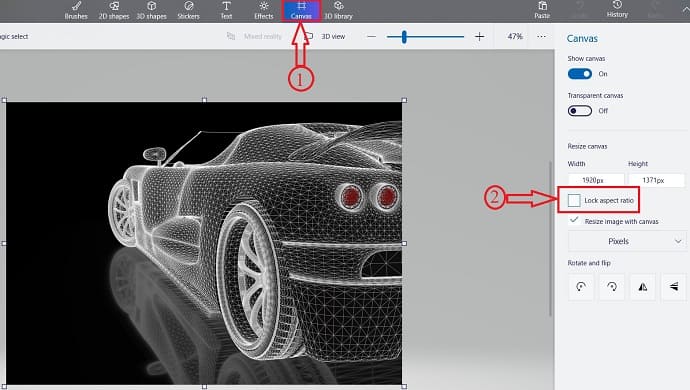
Click on the Canvas option from the top bar and then, you will find resizing options on the right side.
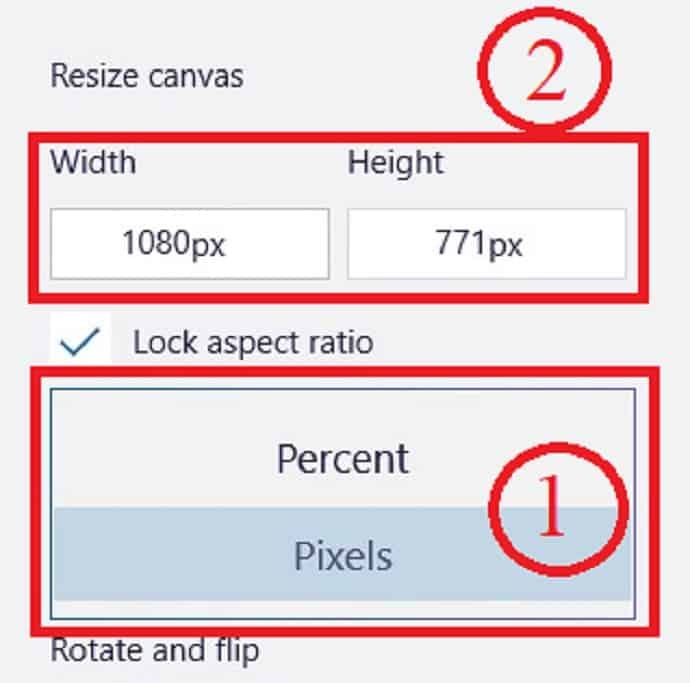
According to your need select or deselect the options showing in the screenshot.
Lock Aspect Ratio- Image resizes logically if you edit one dimension of the canvas. This stops the image from stretched and distorted.
Resize Image with canvas- If you enable this option, the image will also be resized when you change the canvas size.
“For better resizing, we recommend enabling both the options”.
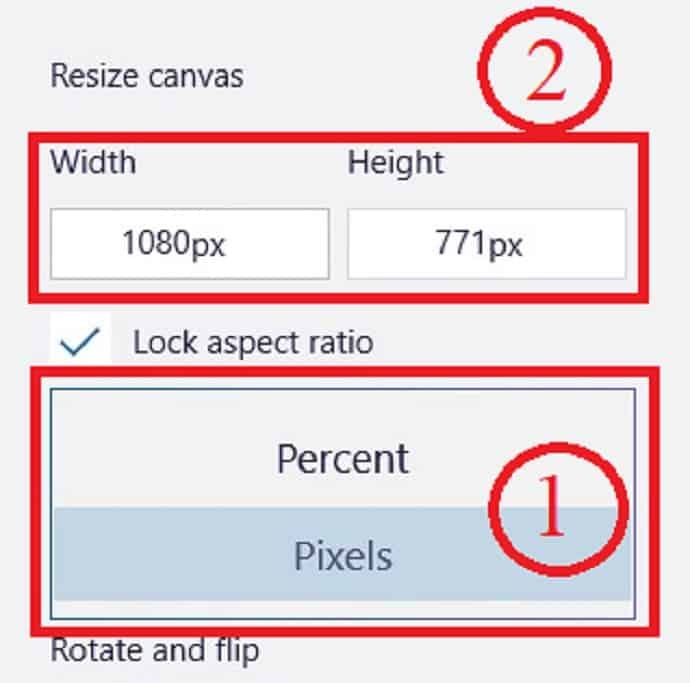
Step-4: Resizing

Choose the image to resize in Pixels or Percentage by clicking on the dropdown menu.
After that, enter the width or height to which you want to resize and hit enter to resize.
Save the image by selecting Menu > Save or else use the keyboard shortcut Ctrl + S.
- READ MORE: How to compress a video on android for email, WhatsApp
- How to Compress Video Files for YouTube, Facebook, WhatsApp
How to change the height and width of an Image in Paint 3D
Resizing an image in both the dimensions (Height and Width) proportionally won’t work out all the time. Sometimes, we have to resize only the height or width holding the other options idle. Follow the following steps to resize an Image in Paint 3D by changing only one option i.e., whether height or width. (using this method may lose the quality of the image).
- STEP-1: Choose an Image to change height or width and open it in Paint 3D.

- STEP-2: Select the canvas section from the top menu, and uncheck the aspect ratio option. This allows you to change one dimension of the image by keeping the other one unchanged.

- STEP-3: As you have changed only one dimension(width or height) of the image, the output may look uneven and distorted.
- STEP-4: Save the output image.
Image File sizes
Images are the integration of pixels and colors. More colors and pixels lead to larger image size. Larger in the sense, the image occupies more storage space. For easy understanding, we provided a comparison table between 3Mp and 15Mp image files of the same format.
| File Format/Type | 3 Megapixel Image | 15 Megapixel Image |
| JPEG – 100%/Adobe 12 – 24 bit RGB | 2.6 Mb | 10.2 Mb |
| JPEG – 94%/Adobe 10 – 24 bit RGB | 1.2 Mb | 4.5 Mb |
| JPEG – 75%/Adobe 6 – 24 bit RGB | 0.5 Mb | 1.8 Mb |
| TIF – uncompressed – 24 bit RGB | 9.2 Mb | 44.1 Mb |
| TIF – LZW compressed – 24 bit RGB | 6.4 Mb | 25.8 Mb |
| CRW/CR2 -Canon RAW – 24 bit RGB | 2.3 Mb | 22.4 Mb |
| JPEG2000 – uncompressed – 24 bit RGB | 4.0 Mb | 17.9 Mb |
| JPEG – 94%/Adobe10 – 48 bit RGB | 1.2 Mb | 4.5 Mb |
| TIF – LZW compressed – 48 bit RGB | 12.7 Mb | 53.0 Mb |
| TIF – LZW compressed – 96 bit RGB | 29.8 Mb | 124.9 Mb |
Conclusion
Image resizing is important for every website as it affects the performance of the website. Less image size leads to high page loading speed and helps to improve traffic. Uploading images of the same size all over the website helps to look good. Every time we prefer using online methods to resize images. But it is not safe with important images. Resize an image in Paint 3D will be the right choice to get the output without losing quality in that case.
In any method of image resizing whether it may be an offline or online method, lock the aspect ratio before changing the dimension. So that, quality of the resized image won’t be affected.
I hope this tutorial, How to Resize an Image in Paint 3D without losing quality, helped you to resize your images without losing quality. If you like this article, please share it and follow WhatVwant on Facebook, Twitter, and YouTube for more Technical tips.
How to Resize an Image in Paint 3D without losing quality – FAQs
Does resizing an Image reduce quality?
Scaling Images smaller than the original dimensions does not affect quality as much but can have other side effects.
Can I compress JPEG file?
Of course, you can.
What is the average image size per format?
Average image size per format: JPG: 11.8KB, PNG: 4.4KB, GIF: 2.4KB
How does file size affect image quality?
The resolution and quality of an image affect file size and file size can affect effectiveness for a specific use.
What is a high resolution PNG file?
png is a lossless compression file type, which means it can withstand compression into smaller sizes without sacrificing image quality.
Will there be 16K resolution?
The most commonly discussed 16K resolution is 15360×8640, which doubles the pixel count of 8K UHD in each dimension, for a total of four times as many pixels.
